워드프레스 초보입니다. 그래서 많은 시행 착오를 겪고 있습니다. 오늘은 제가 삽질한 이야기를 해보겠습니다. 그동안 소제목을 잘못 활용하고 있었습니다.

삽질한 이야기
그동안 소제목에 H1 heading을 계속 사용하고 있었는데, 이게 주로 블로그이름과 글 제목에만 쓰이는 종류라고 합니다. 그래서 seo최적화를 위해 본문 글에는 사용하지 않는다고 합니다.
대부분의 워드프레스 유저들이 사용하는 소제목 크기는 H2와 H3크기입니다. 그래서 소제목 꾸미기도 CSS를 통해서 H2와 H3 heading에 적용해서 사용하는 것입니다.
그런데 저는 그것도 모르고 계속 큰 글씨가 좋지! 하면서 H1을 사용하고 있었고, 그런 영향인지 제 글들이 검색을 통한 노출에 제대로 작동되지 않았던것 같습니다. 이번 기회를 통해 구글이나 네이버가 선호하는 글의 틀로 포스트를 작성하는게 중요하다는 생각을 다시 해봅니다.
그래서 지금까지 작성한 모든 글을 다시 고치고 업데이트를 했습니다. 다행히 블로그 개설 초기라서 그렇게 많은 글들이 있는것은 아니었습니다.
소제목 꾸미기 feat. OceanWP
다른 블로그에 보니 소제목이 아주 깔끔하게 디자인되어 있어서 이런건 어떻게 만드는지 궁금했습니다. 티스토리 시절에는 서식 저장을 통해 했던것 같은데 워드프레스는 아직 잘 몰랐습니다.
그런데 개념을 이해하고 정리해 보니 정말 쉽게 적용할 수 있는 것입니다. 다른 블로그에는 CSS에 코드를 넣으면 된다고 하는데 이걸 어떻거 적용하는지가 안나와 있어서 하루종일 검색하느라 진이 다 빠졌습니다.
저와 같은 초보는 정말 쉬운 설명과 적용이 필요한 시점입니다. 지금 제 블로그는 oceanwp테마가 적용되어 있습니다. 첫번째 오해는 각 워드프레스 테마 마다 소제목 적용하는 CSS코드가 다를것이라는 잘못된 생각이었습니다. 그러나 틀렸습니다. generatepress나 뉴스테마나 아스트라나 동일하게 적용되는 것 같습니다.
초보자를 위한 CSS적용 방법은?

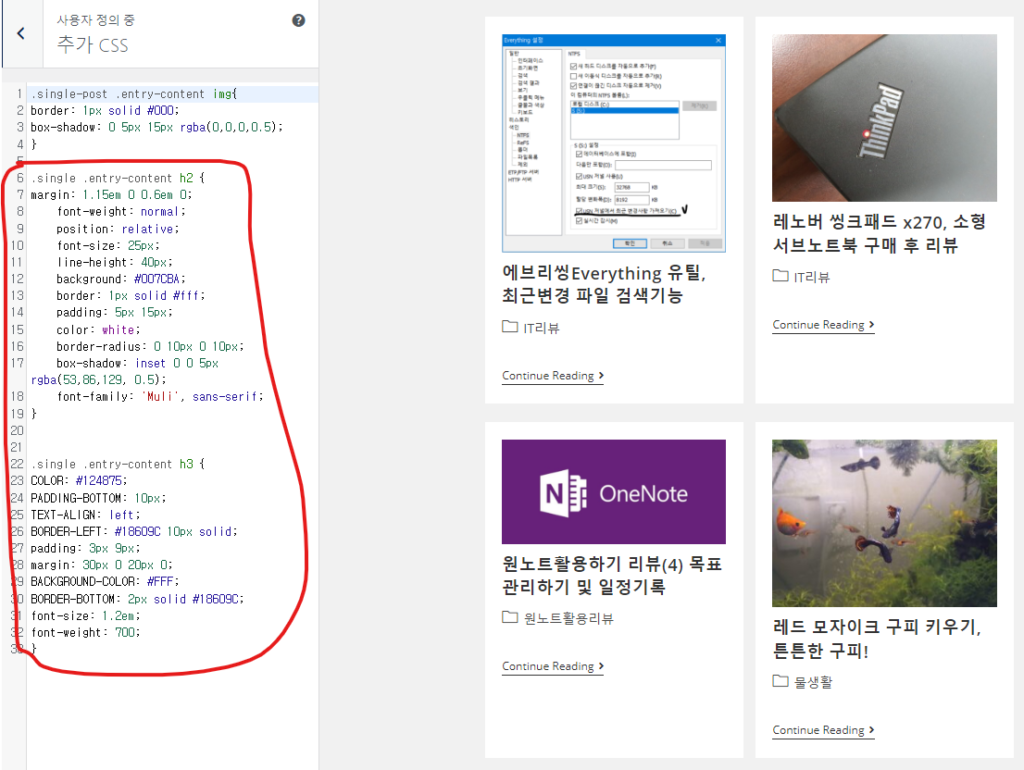
- 워드프레스 소제목 이라고 구글에 검색하시면 많은 게시물이 나옵니다. 그중에 마음에 드는 소제목 스타일을 정하시고, 코드를 복사합니다.
- 자신의 워드프레스 메뉴에서 외모>사용자정의하기에 들어갑니다.
- Custom CSS메뉴에 들어가서 코드를 빈칸에 붙여 넣기합니다.
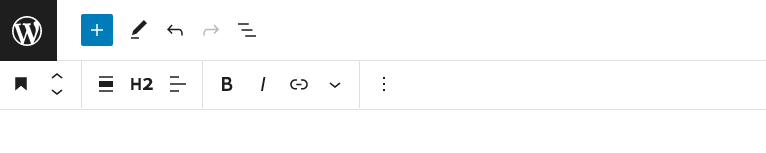
- 이제 글쓰기에 들어갑시다! 소제목 하나를 쓰고 커서는 소제목에 위치시킵니다. (보통 워드프레스에 글쓰기 모드로 구텐베르그 플러그인을 사용하실꺼라 생각이 듭니다.)
- 상단 왼쪽 글쓰기 옵션에서 제목을 적용시켜줍니다.
- H2나 H3을 선택해 줍니다.
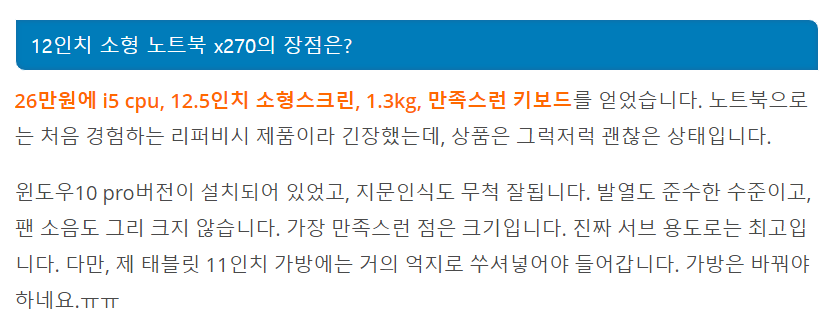
- 글쓰기 화면에서는 별다른 변화가 나타나지 않지만 미리보기나 발행하기를 누르시면 H2나 H3가 적용된 소제목이 예쁘게 나옵니다.




저는 처음이라 이런 세부사항을 알지 못해서 계속 삽질하며, 왜 적용이 안되지 하면서 글쓰기 화면만 계속 보고 있었던 것입니다. 그래서 애꿋은 CSS코드가 오션WP에 맞는것이 아닌가보다하고 헛다리 짚은 것이죠. 이렇게 간단한것도 초보에게는 귀중한 경험이지 싶습니다. 지금 제 블로그에 소제목이 적용된 것이 참 뿌듯합니다. 저와 같은 초보를 위하여 이 글을 남깁니다.